2 min read
Using Next.js, Vercel, and Statsig to increase iteration velocity and run hundreds of experiments per year.
Notion is a connected workspace that allows users to write, plan, and organize, all enhanced with built-in AI. With a platform as flexible as Notion, the challenge for their website team lies in communicating the vast range of use cases—from personal projects like planning trips to enterprise-level tasks like managing company documentation. That’s a huge total addressable market that attracts many millions of diverse visitors to their website every week. As these numbers continue to rapidly grow and personas expand, Notion needed a website capable of rapid iteration and experimentation to help their message resonate with more people.
Link to headingImproving iteration velocity with Vercel
With a small team focused on the marketing site, Notion required an infrastructure solution that enabled quick updates without compromising performance.
Previously, Notion deployed its marketing site using ECS. The team of engineers were web experience specialists and didn't have the resources to spend on configuring infrastructure, leading to challenges with handling traffic spikes, autoscaling issues, and long deployment times. Moving to Vercel simplified these processes by abstracting away infrastructure maintenence. As a result, the team could focus on faster iterations without worrying about complex deployment setups.
Vercel provided the perfect solution to Notion’s need for speed. With Vercel, the marketing team saw a significant boost in development velocity thanks to features like fast deploys and Instant Rollbacks. What once took an hour to deploy a hotfix now takes just 15 minutes (a 75% decrease), and rolling back changes happens in seconds.
Link to headingStatsig and Edge Config for seamless experimentation
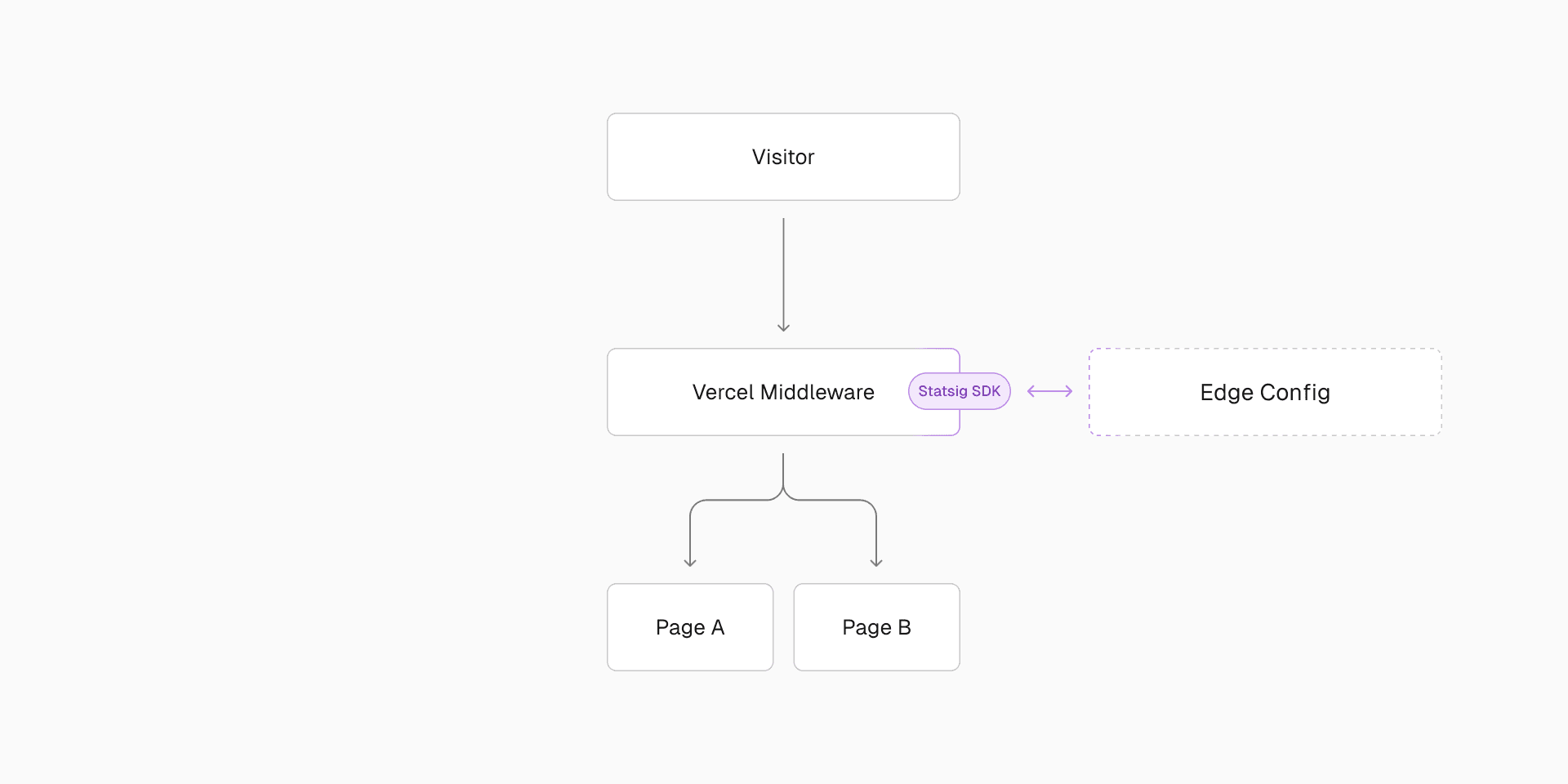
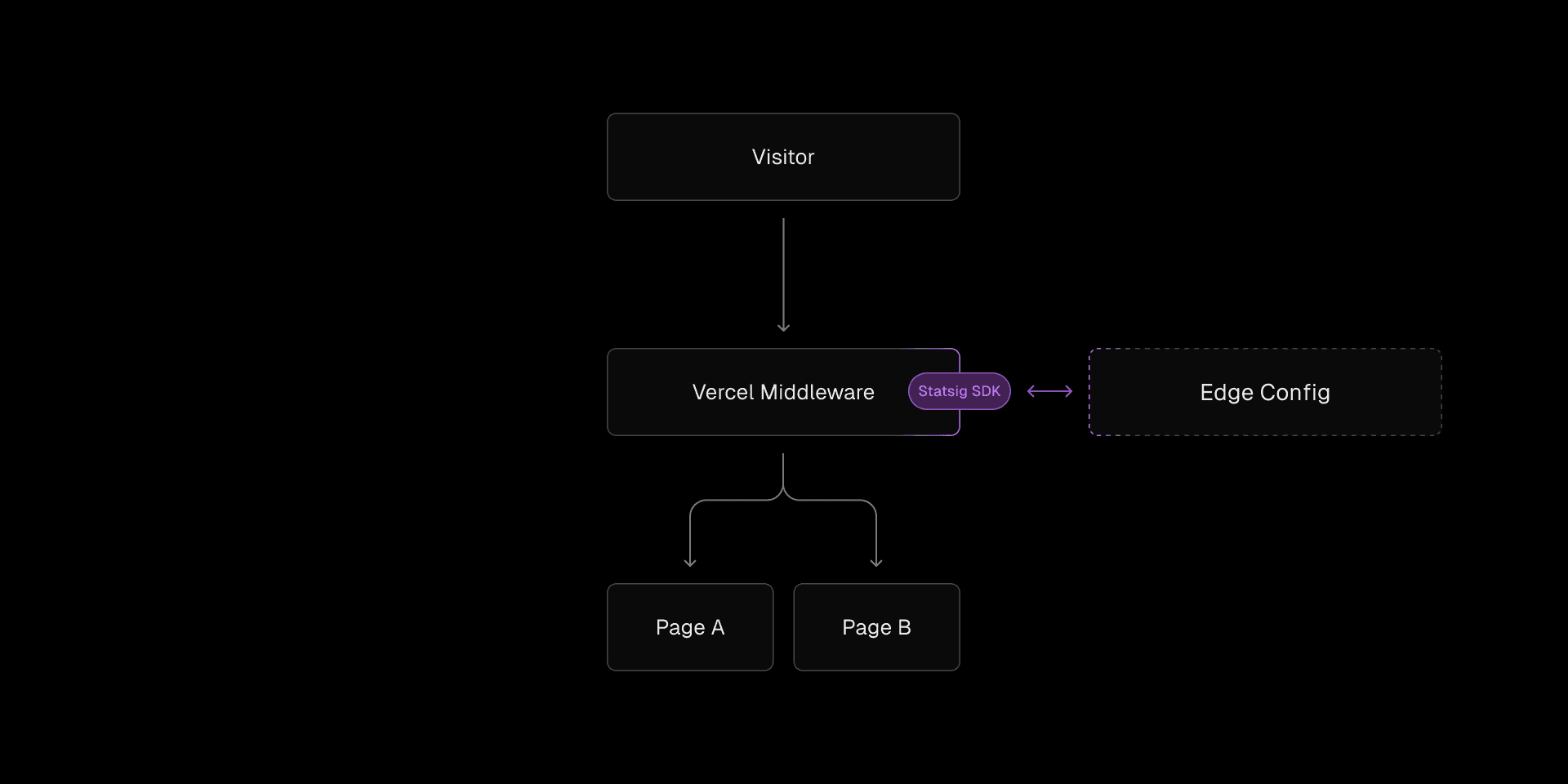
Notion's marketing sites are built with Next.js and integrated with Statsig for experimentation. This integration automatically updates experiments to Vercel's Edge Config store, with Middleware handling real-time experimentation at the edge. By using Vercel Edge Config in combination with Statsig's target apps to experiment server-side, they minimize payload sizes and latency, ensuring no negative impacts to performance or Core Web Vitals. Notion now consistently averages 0.09 or better for Cumulative Layout Shift, placing their site in the top tier for user experience.


Feature flags are a crucial component of Notion's setup. Vercel's integrated Toolbar allows both developers and non-developers to easily toggle experiments for testing and iteration, streamlining the rollout process. Notion's marketing team utilizes this integration to run tests aimed at growing their top-of-funnel metrics, specifically increasing the number of new onboarded users.
Notion is data-driven and has a strong broader culture of experimentation, running hundreds of tests per year across their team. By choosing Statsig and Vercel, the team gets seamless integration, with holistic metrics analysis that offers both top-line and detailed views of performance from feature flags.
Start interacting with your application’s feature flags.
Unlock the new workflow today: Use the Vercel Toolbar to read and set feature flag overrides for your application.
Get started
In addition, Notion uses Vercel’s monitoring tools to track performance and resolve issues on their website overall. Weekly queries and ad-hoc dashboards help the engineering team monitor key metrics, such as page errors and caching issues, ensuring the site is always performing at its best even with experiments running.
Link to headingGet started with Vercel
Since adopting Vercel, Notion has seen substantial improvements in its development process. The implementation has reduced infrastructure concerns and decreased deployment times, allowing the team to focus on iterating quickly and ship updates that truly speak to their users.
Want to add Vercel to your composable stack?
Talk to an expert to learn how you can improve your site’s performance and UX.
Get in touch